
Current barebones Lexikon app
My first iPhone application that is currently installed only on my phone is an application that simplifies and makes using the Lexin, a Swedish – English dictionary for immigrants, easier on the iPhone. I never purchased a Swedish English dictionary instead relying on Lexin, or Lexikon a Mac application for doing so. However the times I most want to look up a word I’m not at home and the being able to do lookups from my phone would be nice. I don’t know that I’d always want to carry a word book around, but I always carry my phone. The Lexin site is definitely usable in mobile Safari, but it can be a pain as the design requires you to zoom in on each load to actually use the service.
My barebones version consists of a search field, a button to toggle language direction and a webview to display the results. Lexin does have an API, but for some reason it only works Swedish to English and not the reverse, so to do an English to Swedish lookup one must load up the regular web interface page. Both resulting files have extraneous HTML to dump, though at least using the API can save a little bandwidth. There is definitely more I would like to do to style the HTML to make it clear and easy to read while being compact.

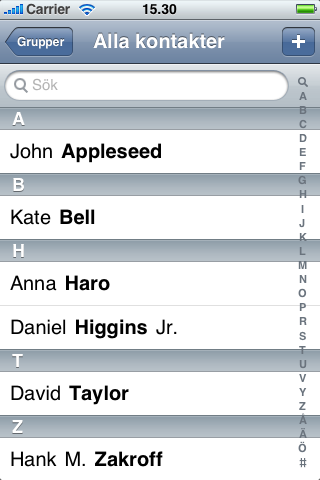
iPhone 2.1 Contacts application localized in Swedish

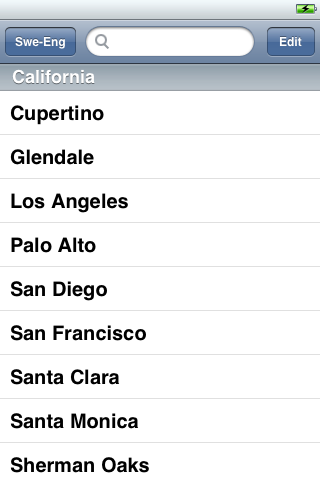
Current design mockup for Lexikon application
The current application saves nothing about state and closing and reopening the application will give you a big blank webview under the search bar. So being able to save the state and bring the user back to where they left the application has been important to implement. However I also wanted to cache the results. In Sweden not all iPhone plans have unlimited data, and while you would need to look up a lot of words to go over the lowest limit of 100mb a month, anything I can do to save bandwidth would be a plus. In addition I’ve used the Lexin for over a year and have never noticed when simply using a cached response would be unfavorable due to stale data. Still I want the user to be able to get fresh data if they so want. I also thought it would be nice for the user to have a way to select words already looked up.
With those considerations in mind I decided that I needed a different design for the main UI for the application. First I needed to determine what functionality the main UI needed:
- Search for a word
- Toggle translation direction
- See the translation results
- See words cached
- Maybe a way to edit the cached words list
My barebones version had items 1-3, but lacked a good way to interact and see cached words. Item number 5 was something that could be nice, but not a deal breaker or maker.
I took a look at the landscape of applications to see what would work for my idea. I didn’t have to look hard as I found the Contacts application was a near perfect fit. It has spots for two buttons, toggle translation direction and edit, a place to list the cached words and a search field. Unfortunately having the magnifying glass search icon as part of the table index on the side does not appear to be part of the public API. It would be easy enough to put a searchBar element on the header of the table, but without being able to easily know it was there and browse up to it is a deal breaker. Though it would be nice to not have to devote permanent screen real estate to it, as it could then be scrolled off the screen.
The last image is my current working mockup, it’s not pixel perfect yet, but gives you an idea of what I am shooting for. The search field will filter the word list below so the user can see if a word’s translation is already cached and be able to select it from the table instead. Searching for a word will grab the translation from the website and populate the cache, updating it if already there. The user will have easy access to switch between the direction of the translation. The word list displayed will be for the source language. I’m going to store the translations in a SQLite database and since I have the space I’ll most likely put an edit button so the cache can be pruned from this main view.
I’ll still need to work on the detailed view for a word, but it will most likely be a navigation bar with a back button to get back to the word list, the word in the title bar and a webview displaying the translation below.
I’ll be open sourcing the project and putting it in the AppStore for free. The content is all coming from the Lexin website and it’s mostly a tool that I’ll find useful and maybe others might too. Though I’m still booked up at the moment so any attention it gets will be limited for awhile.