I am a fan of using one editor and knowing it well to do everything. I switched to Mac OS X back in the days of Jaguar, and BBEdit was the de-facto standard text editor. My friend who I worked with and was the guiding light was a lifelong Mac user and he felt right at home there. I however found BBEdit lacking for my tastes.
From the first glimpses of TextMate shown to the world in David Heinemeier Hansson’s first screencasts of Ruby on Rails I was intrigued, and soon to be in love. (I managed to snag license #20 for TextMate.) My favorite color scheme by far is the one called Twilight. Easy on my eyes and still useful for helping work in code.
Along came Panic’s offering of Coda. I surprised myself by purchasing it. Even though the SubEthaEdit editor is not my favorite, it’s the core to Coda’s text editor, I found the integration of SFTP to be an attractive offering, even more so when the file listing gave access to a much improved engine over Panic’s own Transmit.
On a recent project I’ve been spending more time in Coda as it’s not feasible to develop locally and then push my changes up to the server. I finally broke down after google searches netted me nothing and took the time to change my PHP-HTML syntax highlighting to match Twilight as best I could quickly. I’m sharing my labors with the world cause it might be useful to someone out there. Download the theme file below, go into Coda’s preferences, select the PHP-HTML language and click on import to use this theme.
Update:
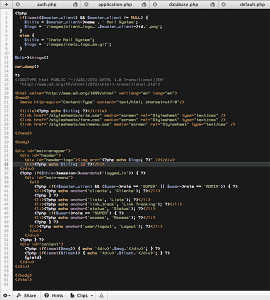
I’ve made a few minor changes to the declaration and prologue colors (I had left them alone before so they didn’t fit the theme). Also here is a screenshot of how it looks, I use inverted colors and checked that this style can be imported into SubEthaEdit as well as Coda.
php-html-twilightseestyle1.zip